





Advanced Posts Selection
Select posts using categories, tags, authors, posts etc. Exclude posts. Add offset.
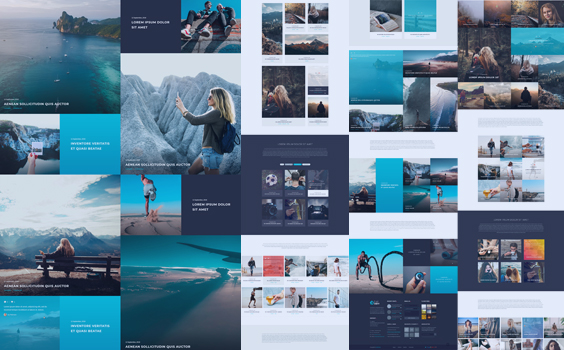
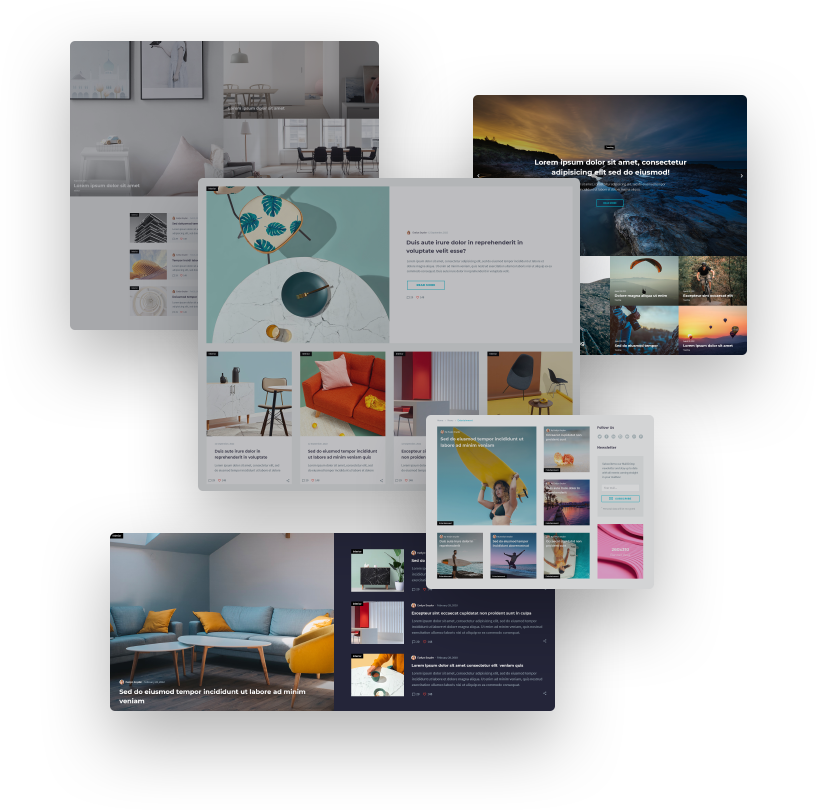
Grid Layouts
Choose between justified, masonry, metro and creative grid layouts.
Pre-Built Design Skins
Use pre-built grid designs to accelerate your work. Customize every element.
AJAX Filtering
Add blog filters and sorting with fast AJAX filtering/sorting.
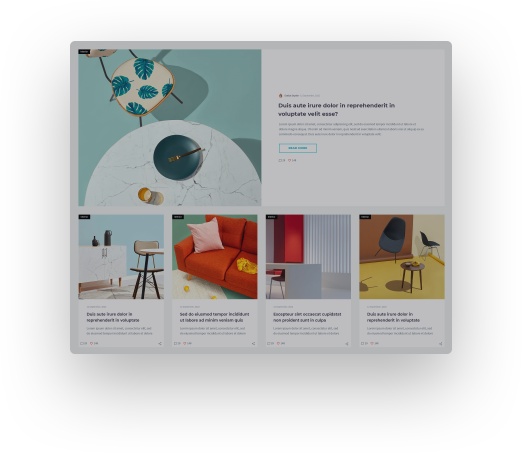
Versatile Captions
Display post details below the image, on image or on hover. Show/hide different post details.
Creative Hovers & Animations
Choose between a wide range of different creative hover and posts animation effects.
Blog Width

Portfolio overviews, using 100% page width. You can use it in any of portfolio layouts above.

Post your portfolios in fullwidth content area. Applicable for any portfolio layout types.

You can use any of portfolio layouts on pages with any sidebars: left or right or both.

Mix your content with portfolios. Place any portfolio layout on any position in content you wish.
Columns






Display styles
Caption Display Options

Show your chosen blog post captions like title, description, author below the featured image.

Show your chosen blog post details directly on featured image.

Alternative position for blog post details along the featured image.
Hover Types






Loading Mode & Pagination



Loading animation








- Show / hide post titles & excerpts
- Show / hide post date & categories
- Choose blog categories
- Define number of posts to be displayed
- Enable / disable filters
- Set any gaps size between posts
- Show / hide name & date sorting
- Asc. / desc. sorting options
- Enable / disable likes
- Enable / disable sharing
- Define highlighted / featured /sticky posts
- Enable / disable animation
- Choose from 6 animation effects
- Choose from 6 awesome hovers
- Fancy titles or slideshow in header

© Copyright CodexThemes