TheGem Blog Elements
Posts Extended Grid is a powerful grid element which helps to display loops with posts of any post type in flexible grid & list layouts. It is very useful for creating listings of any kind, with extended custom AJAX filters, custom fields, search etc.
For example, you can create your own custom post type (using CPT UI plugin), add some custom fields to this post type (using ACF plugin) and then, using Posts Extended Grid element, you can add listing with the posts of this custom post type – with AJAX filtering, searching and displaying custom fields in grid/list.
Check this demo pages showing different posts extended grid style presets available in TheGem:
https://codex-themes.com/thegem/blocks/category/archives/interior-design/
https://codex-themes.com/thegem/blocks/category/archives/lifestyles/
https://codex-themes.com/thegem/blocks/category/archives/cruise/
https://codex-themes.com/thegem/blocks/category/archives/entertainment/
https://codex-themes.com/thegem/blocks/category/archives/gadgets/
https://codex-themes.com/thegem/blocks/category/archives/lifestyle/
Note: all this styles can be easily customized to meet your individual design needs. No coding needed.
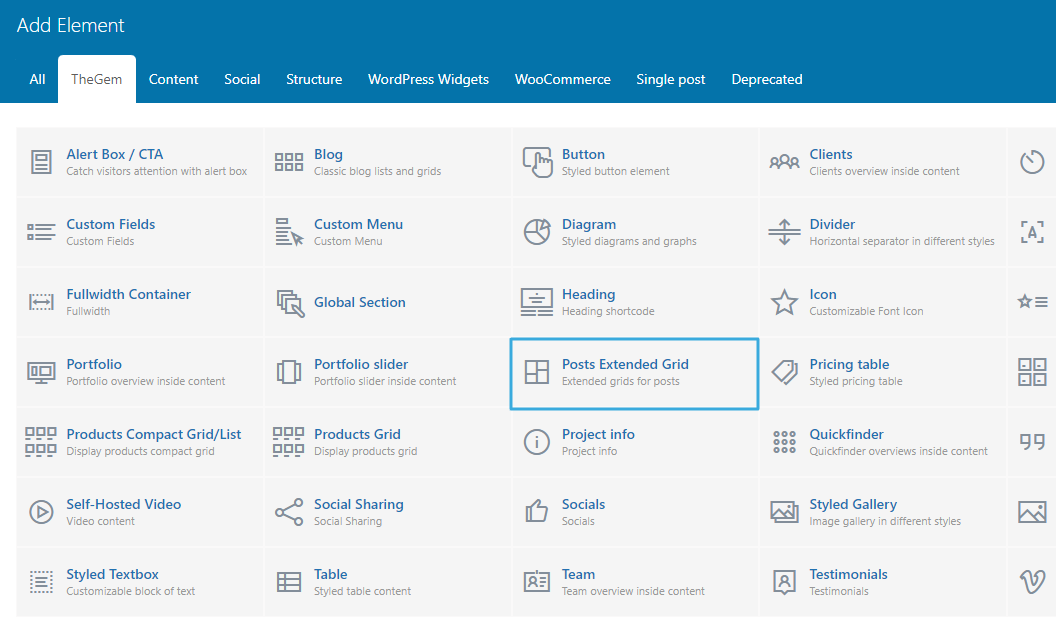
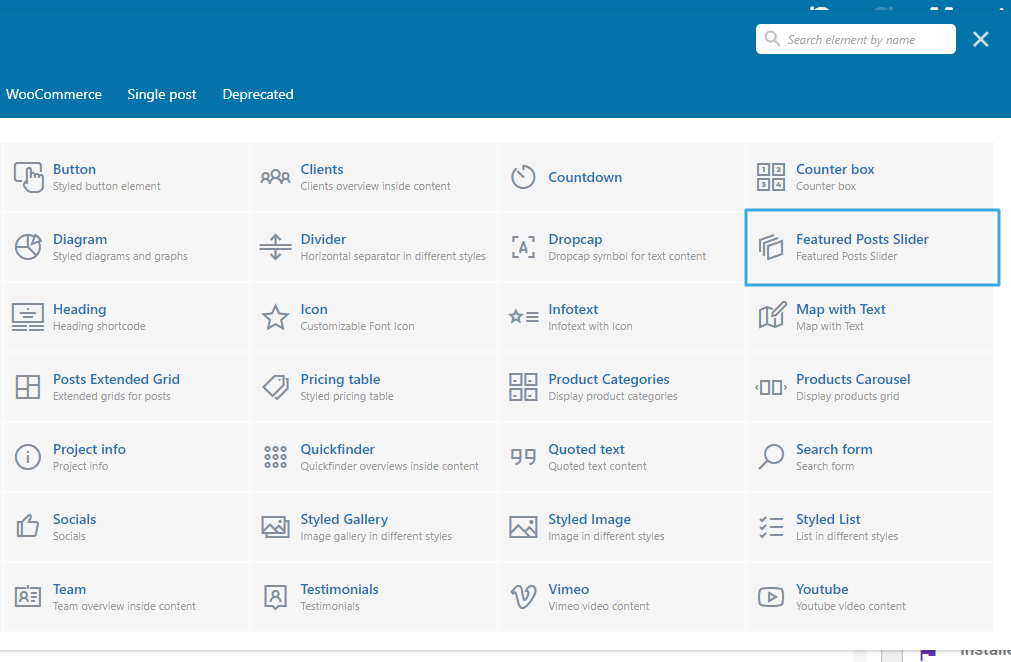
You can find “Posts Extended Grid” element in editing panel of WPBakery in “TheGem” group

Show
Here you can specify posts of which post type should be displayed in grid. Posts extended grid is compatible with all custom post types, which automatically appear in this control once added to your WordPress instance.
By selecting “Same Taxonomy Items (Related) you can display posts which are related to the current post. In this case next you need to select the “Related by” taxonomy (in case you have created your own custom taxonomy it will automatically appear in “Related by” control.
By selecting “Manual Selection” you can manually select posts from different post types to display in grid. To manually select posts simply start typing the names of the respective posts in “Select Posts” control.
Source
You can show posts from selected taxonomy terms like blog or product categories, tags etc.
And/or you can manually select posts of the chosen post type by choosing “Posts”/”Manual Selection” in “Source” field. To manually select posts simply start typing the names of the respective posts in “Select Postss” control.
Order By, Sort Order
Specify the sort order of the items in grid.
Offset
Here you can displace or pass over the first items in grid by specifying the number of such items to pass over.
Exclude
Using exclude control you can exclude posts from being displayed in grid. You can manually specify the posts to exclude OR you can exclude the current post (where you are inserting the grid) OR you can exclude posts by taxonomy term – in this case simply start typing for example the name of the blog category, which posts should be excluded from being shown.
Skin
Select between three predesigned style skins: classic, alternative and list style
Layout
Specify layout of posts extended grid. You can choose between justified, masonry, metro style and creative grid layouts
Columns
Select number of columns to display in posts extended grid: for desktop, tablet and mobile. In case of selecting 100% width your grid will be automatically stretched to the 100% width of the page and you will get an additional option “100% Width Columns” to specify the number of columns for 100% width grid for screen resolutions greater than 1920px. Please note: 100% width doesn’t appear as 100% width in Elementor edit mode as the element is always limited by section/column’s width settings. However on the front end the gallery grid will take the full 100% width.
Image Size
You can choose to display thumbnails, generated by theme for posts grids, or original featured images, uploaded in posts (full size)
Image Ratio
With this setting you can specify the custom image aspect ratio to display in posts grid. Leave blank to show the original image ratio. Specify a decimal value, i.e. instead of 3:4, specify 0.75. Use a dot as a decimal separator. Leave blank to show the original image ratio.
Better Thumbnails Quality
This control helps to increase the quality of the generated post thumbnails – this could be useful in case of using Posts Grid in fullwidth sections.
Caption contains title, description, date and categories of post in grid. It can also include read more button and custom fields.
Caption Position
In posts extended grid caption can be shown below image, on image or on image hover. Here you can specify the position of caption.
Hover Effect
Select between multiple different hover effects. You can then customize the colors in the “Style” tab.
Title & Description
Options to show/hide project titles and descriptions in grid.
Meta
Options to show/hide different post meta elements in grid. Using Additional Meta control you can specify to show taxonomy or custom fields on or below the image. “Click behavior” helps to determine, what should happen once the page visitor clicks on this additional meta in grid’s post.
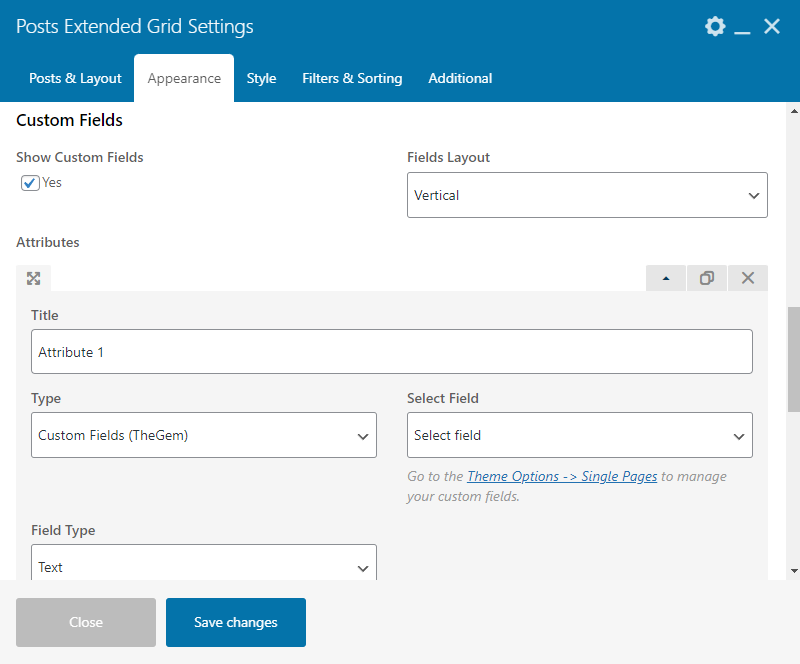
Custom Fields
Options to show/hide custom fields in grid.

https://codex-themes.com/thegem/blocks/custom-fields-extended-ajax-filter/
You can learn more about custom fields in this chapter.
Following settings are available:
Fields Layout: Select between vertical or horizontal (inline) layout for displaying custom fields
Title: Specify the title/label of the custom field
Type: You can select between TheGem Custom Fields (see description in chapter “Custom Fields” ), ACF/Toolset custom field groups, taxonomies and project details (for portfolio items, see description in chapter “Portfolio”).
Select Field/Taxonomy: Choose the custom field or taxonomy to be displayed in the item’s caption
Field Type: Select between “text” and “number” field type. The “number” field type helps to auto-format the number values when displaying in grid using the current WP Locale (see description on chapter “Custom Fields”).
Prefix/Suffix: Optionally add prefix/suffix to the “number” value
Icon: Optionally select an icon for the selected project detail/custom field/taxonomy.
Button
Here you can optionally enable the “Read More” button with the respective settings.
Pagination
This section is for selection of pagination type of posts grid.
Items per page
Select, how many posts should be visible in grid on one page
Pagination
Enable/disable pagination for posts extended grid
Pagintaion Type
Select type of pagination.
Numbers: classic numbered pagination
Load More Button: additional items will be loaded by clicking on load more button
Infinite Scroll: additional items will be automatically loaded while scrolling down
In case “Load More Button” type is selected, you can further optionally activate the “Show all on load more” setting to load all posts at once after clicking on “Load more” button.
Next page preloading
If enabled, items for the next page will be preloaded on the current page to speed up the paginating.
Reduce HTML Size
Using this option it is possible to reduce the HTML size of the web page by specifying the number of posts to load on initial page load. The rest will be loaded on user scroll.
Example: Let’s say you wish to show 100 posts at once on one page. The initial HTML size of the web page will cover all this 100 posts thus resulting in the large HTML size of the document. However, by activating the “Reduce HTML size” option you can specify, that on the initial page load only 10 posts should be included – thus significantly reducing the HTML size which increases the performance and page speed. All the rest 90 posts will be loaded later, as the user starts scrolling on this page.
In this section you can control gaps between posts in grid and customize items images.
In Grid Images Style section you can also enable shadow. By default, shadow is applied only on image container. By activating “Apply shadow on caption container” setting you can enable a common shadow for image container and caption container.
Here you can customize the style and typography of caption elements: title, description, date etc.
In this section you can customize the appearance of custom fields in posts extended grid.
Settings to customize the appearance of caption container. Note: this section appears only in case if “Caption Position” is set to “Below Image” in Content tab – Caption section.
Preset: here you can select between 4 different color presets for caption container, which can be further customized with additional settings.
Filters

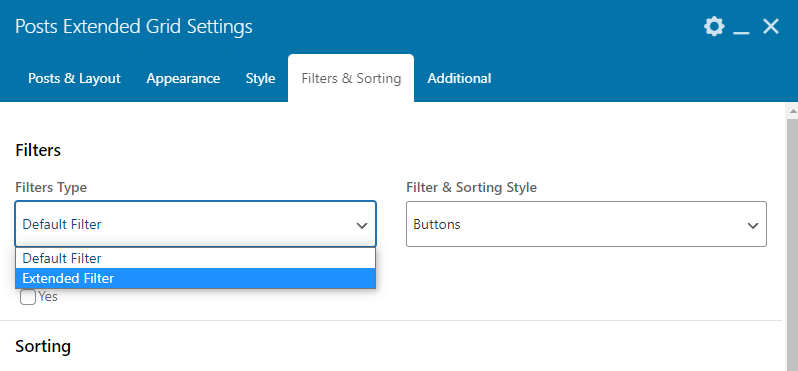
TheGem comes with two types of grid filters: default filter and extended filter.
The default AJAX filter allows you to filter the posts using the terms of the selected taxonomy (by default: filter by blog categories). The default filter comes in three pre-designed filter styles, which can be selected in “Filter & Sorting Style” control. Using the “Query Type” field you can activate the multiple choice filtering by selecting the “AND” option.
Check this example of using default filter in grid:
https://codex-themes.com/thegem/blocks/portfolio-filters-sorting/
Additionally to the default filter, you can take an advantage of the extended filter, which can be selected in “Filter Type” field. Extended filter allows you to add different multiple filter attributes and doesn’t limit it only to one selection as in case of the default filter.
Check this example of using extended filter in grid:
https://codex-themes.com/thegem/blocks/custom-fields-extended-ajax-filter/
Extended filter has three styles you can choose from: horizontal filter, sidebar filter and hidden sidebar filter.
In the “Attributes” setting you will find a repeater control for adding multiple different filter attributes. Following settings are available:
Title: Specify the filter’s title
Filter By: Choose between taxonomies, TheGem Custom Fields (see description on chapter “Custom Fields”), ACF/Toolset custom field groups and project details (for portfolio items, see description in chapter “Portfolio” ).
Select Field/Taxonomy: Choose the custom field or taxonomy for filtering
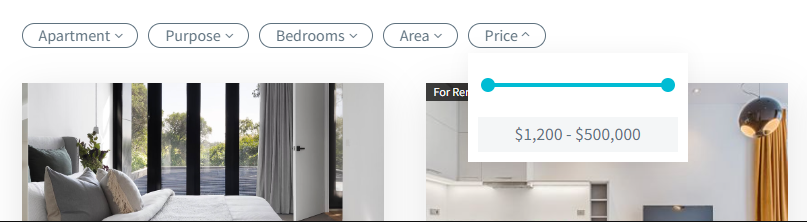
Field Type: Select between “text” and “number” field type. The “number” field type helps you to display slider control (like price range slider) in filter:

Search
Here you can optionally activate the AJAX search in posts grid. You can display the search in grid as a search icon or as a search input. You can activate the live search for displaying the search results instantly while typing the search term. And you can select the data source for searching: search by content or search by meta fields (including custom fields).
Additional
This section helps you to make additional adjustments.
Here you can enable lazy loading animation of posts in posts extended grid and select animation effect in “Animation Effect” select box.
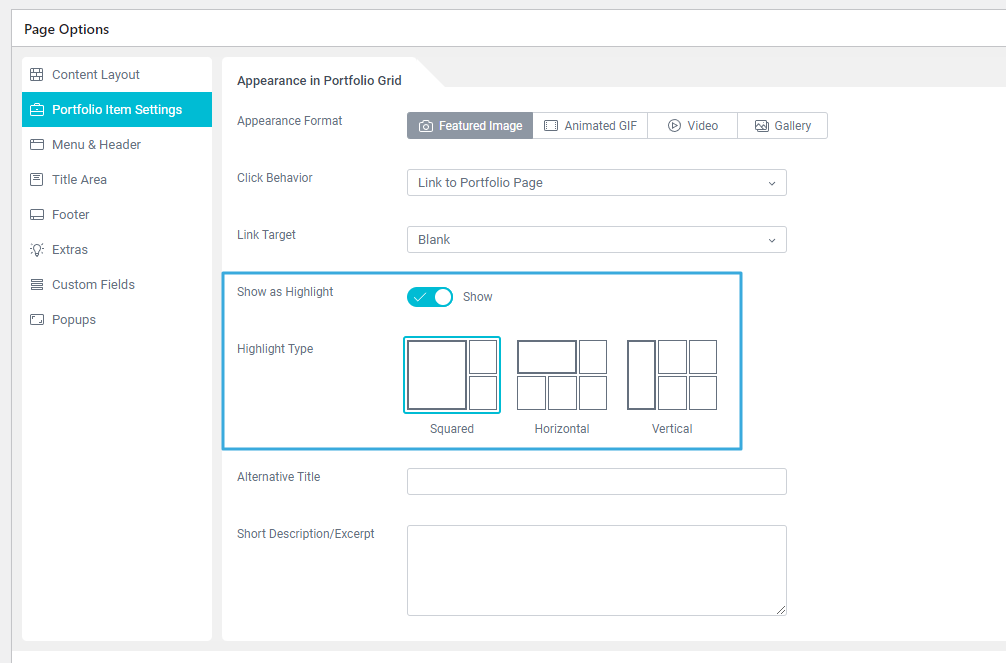
In TheGem you can specify some posts to be emphasized in posts grid – this posts will be shown in double size compared to the other posts. You can make it in page options of the respective post with this setting

This is a cool way of attracting visitors attention to some post highlights and to make creative grids.
By activating “Ignore Highlighted Posts” control this post emphasizing will be ignored and all highlighted posts will be displayed as normal posts.
You can select between two types of AJAX preloader in grid.
With this element you can add a slider of “featured” blog posts to your page. This is useful for blog and magazine websites, where you can highlight some hot or newest posts on your page, for example in header / hero area.

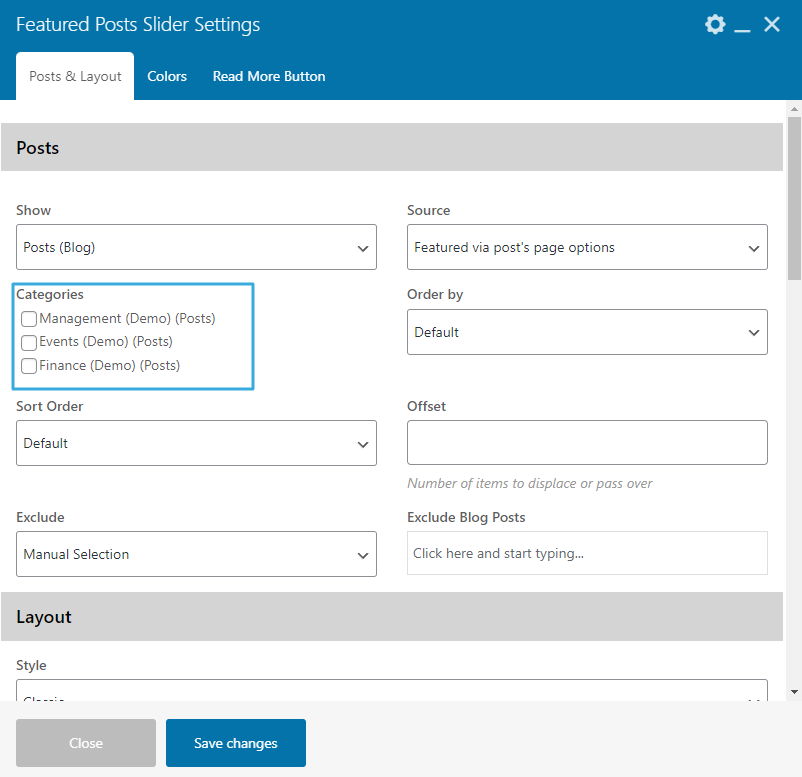
Show
Here you can specify posts of which post type should be displayed in grid. Featured Posts Slider is compatible with all custom post types, which automatically appear in this control once added to your WordPress instance.
By selecting “Same Taxonomy Items (Related) you can display posts which are related to the current post. In this case next you need to select the “Related by” taxonomy (in case you have created your own custom taxonomy it will automatically appear in “Related by” control.
By selecting “Manual Selection” you can manually select posts from different post types to display in grid. To manually select posts simply start typing the names of the respective posts in “Select Posts” control.
Source
For blog posts there is one more selection possible in “Source” field: “Featured via post’s page options”. With this option you can display only special “featured” blog posts from the selected blog categories. For example: if you wish to show the slider with some “featured” (“hot”) blog articles from absolutely different blog categories (for example as a hero on your homepage – slider, teasing the “hot” news) you can use this settings.
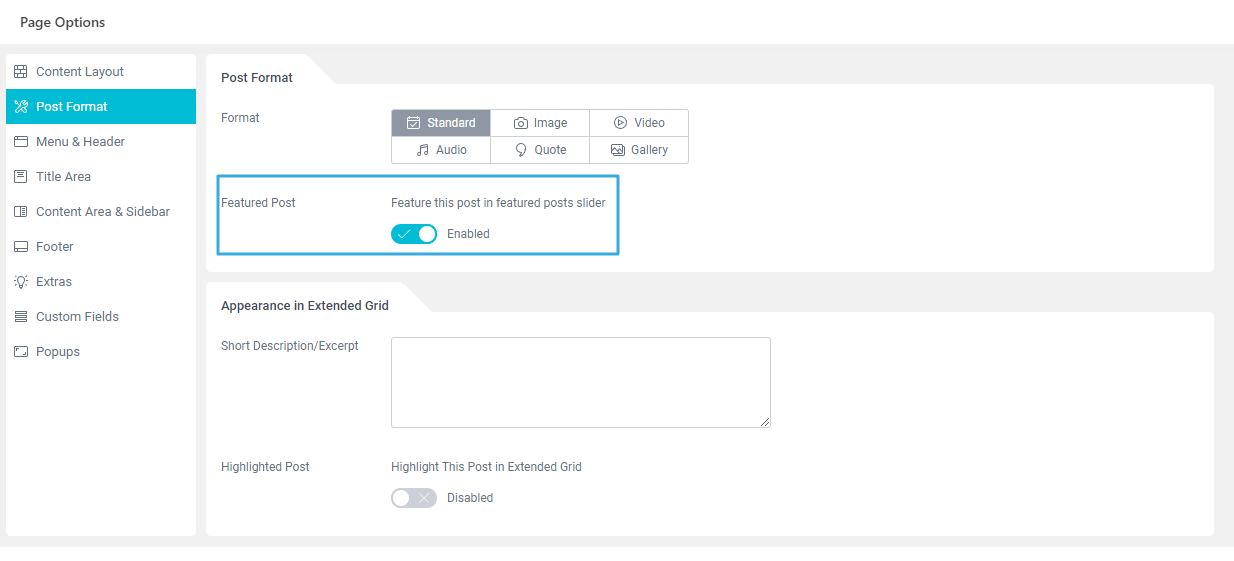
You can set a post as “featured” post in page options of this post:

As soon as this post has been marked as “featured”, the category of this post will be immediately available for selection in “Featured Posts Slider” element in “Select Blog Categories” field

Order By, Sort Order
Specify the sort order of the items in featured posts slider.
Here you can displace or pass over the first items in slider by specifying the number of such items to pass over.
Using exclude control you can exclude posts from being displayed in featured posts slider. You can manually specify the posts to exclude OR you can exclude the current post (where you are inserting the featured posts slider) OR you can exclude posts by taxonomy term – in this case simply start typing for example the name of the blog category, which posts should be excluded from being shown.
Layout
There are two skin presets for featured posts slider you can choose from.
With this setting you can stretch the added slider to the fullwidth of your page.
All further settings allow you to style the appearance of elements inside the Featured Posts Slider.

In this section you can choose posts to be displayed in blog loop.
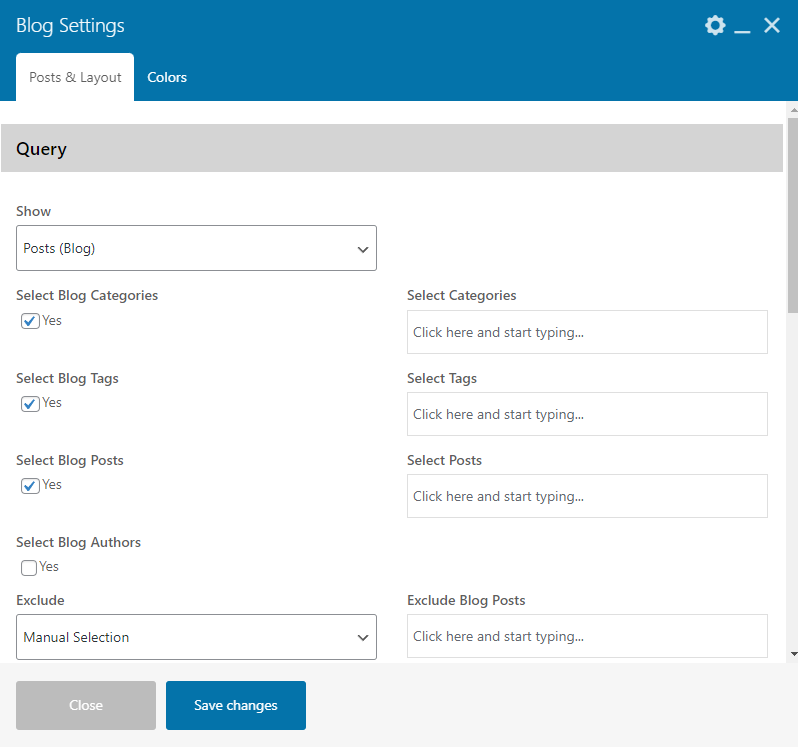
Show
Here you can specify posts of which post type should be displayed in blog loop. TheGem Blog element is compatible with all custom post types, which automatically appear in this control once added to your WordPress instance.
By selecting “Same Taxonomy Items (Related) you can display posts which are related to the current post. In this case next you need to select the “Related by” taxonomy (in case you have created your own custom taxonomy it will automatically appear in “Related by” control.
By selecting “Manual Selection” you can manually select posts from different post types to display in loop. To manually select posts simply start typing the names of the respective posts in “Select Posts” control.
Source
You can show posts from selected taxonomy terms like blog or product categories, tags etc.
And/or you can manually select posts of the chosen post type by choosing “Posts”/”Manual Selection” in “Source” field. To manually select posts simply start typing the names of the respective posts in “Select Postss” control.
Order By, Sort Order
Specify the sort order of the items in blog loop.
Offset
Here you can displace or pass over the first items in blog loop by specifying the number of such items to pass over.
Exclude
Using exclude control you can exclude posts from being displayed in blog loop. You can manually specify the posts to exclude OR you can exclude the current post (where you are inserting the grid) OR you can exclude posts by taxonomy term – in this case simply start typing for example the name of the blog category, which posts should be excluded from being shown.
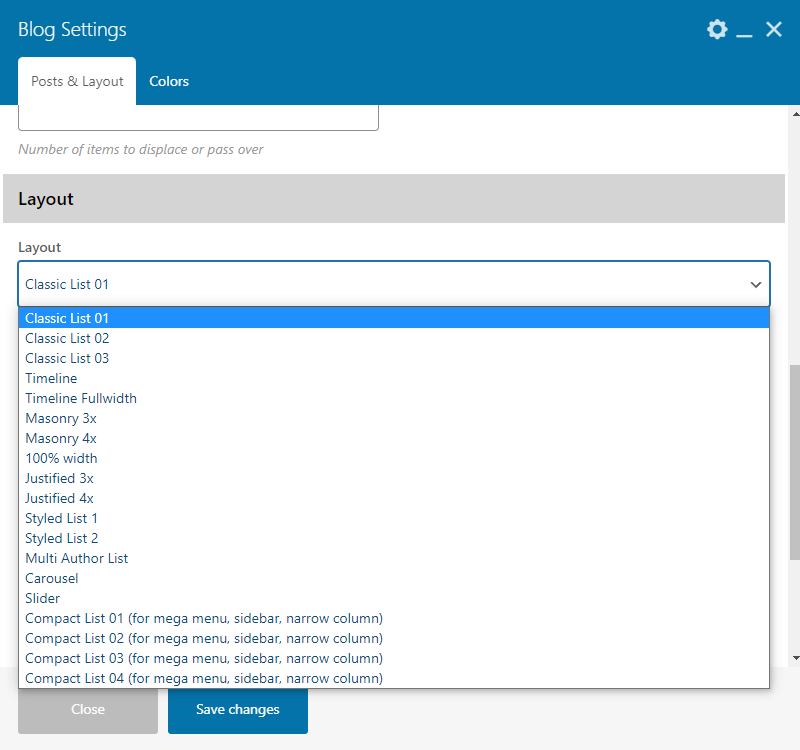
Style
Select the design style of presenting your blog loop.
You can select from this styles:

Pagination
which pagination style should be used
Normal: classic pagination using page numbers
Load More: by choosing this option your next posts will be loaded by clicking on „Load More“ button. Pls note: after choosing this option new settings tab „Load More Button“ appears, allowing you to style this load more button as you wish
Infinite Scroll: lazy loadingof posts in the posts list by vertical scrolling
Disable pagination: here you have an option to disable any pagination
Loading animation
Choose the animation effect for appearing of blog posts in the list
Hide date in title
This setting allows you to hide date in post title in your blog list
Hide author
This setting allows you to hide author in post in your blog list
Hide comments
This setting allows you to hide number of comments in post in your blog list
Hide likes
This setting allows you to hide likes in post in your blog list