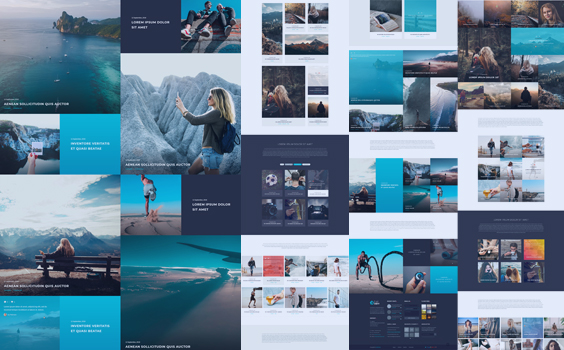
Grid Layouts
blog grid width

100% Width
Portfolio overviews, using 100% page width. You can use it in any of portfolio layouts above.

Fullwidth
Post your portfolios in fullwidth content area. Applicable for any portfolio layout types.

With Sidebar
You can use any of portfolio layouts on pages with any sidebars: left or right or both.

In Content
Mix your content with portfolios. Place any portfolio layout on any position in content you wish.
Grid Columns

2x

3x

4x

5x
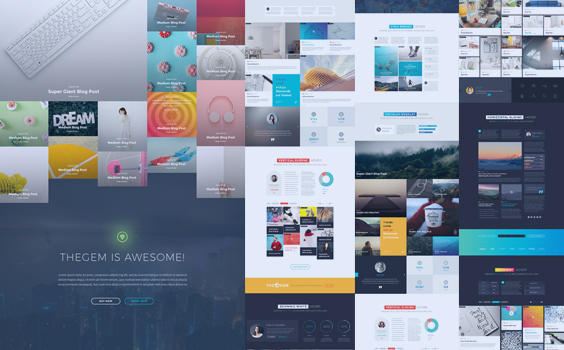
Display styles
Display Blog Post Details

Below The Featured Image
Show your chosen blog post captions like title, description, author below the featured image.

On Featured Image
Show your chosen blog post details directly on featured image.

Along The Featured Image
Alternative position for blog post details along the featured image.
Hover Types

Cyan Breeze

Zooming White

Horizontal Sliding

Vertical Sliding

Gradient

Circular Overlay
Loading Mode & Pagination

“Load More” Button

Infinite Scroll

Standard
Loading animation

Fade In

Fall Perspective

Flip

Scale

Bounce

Move Up


BLOG Grid Settings
- Show / hide post titles & excerpts
- Show / hide post date & categories
- Choose blog categories
- Define number of posts to be displayed
- Enable / disable filters
- Set any gaps size between posts
- Show / hide name & date sorting
- Asc. / desc. sorting options
- Enable / disable likes
- Enable / disable sharing
- Define highlighted / featured /sticky posts
- Enable / disable animation
- Choose from 6 animation effects
- Choose from 6 awesome hovers
- Fancy titles or slideshow in header
the gem is awesome!
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Utenim ad minim veniam, quis nostrud exercitation